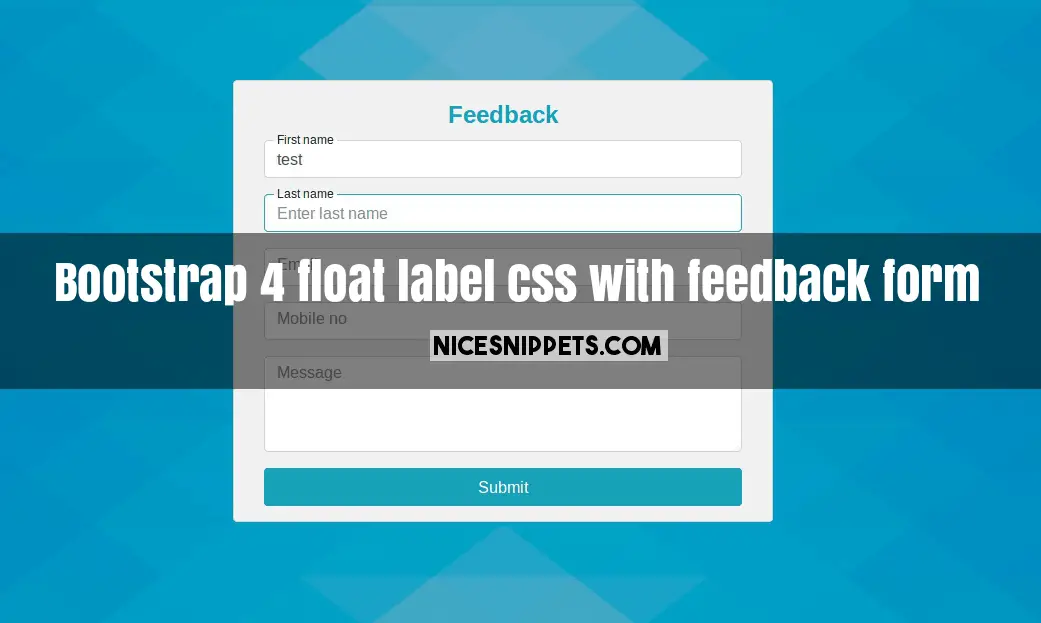
39 floating labels bootstrap 4
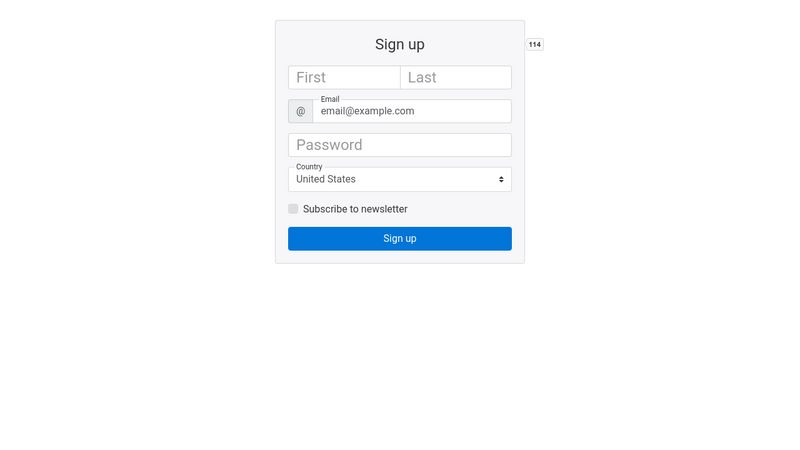
Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack: floating labels bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4 "floating labels bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2. Import the Bootstrap Floating Label into your Bootstrap project. 1 @import '~bootstrap/scss/bootstrap'; 2 @import '~@tkrotoff/bootstrap-floating-label/src/bootstrap-floating-label'; 3.

Floating labels bootstrap 4
React-Bootstrap · React-Bootstrap Documentation Floating labels Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Bootstrap Snippet Floating labels Bootstrap 4 using HTML CSS Bootstrap example of Floating labels Bootstrap 4 using HTML, Javascript, jQuery, and CSS. Snippet by jenish. High quality Bootstrap 4.1.1 Snippet by jenish. Share yours today! Toggle navigation. Bootsnipp. Bootstrap For. CSS Frameworks; Bootstrap; Foundation; Semantic UI; Materialize ... Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
Floating labels bootstrap 4. Bootstrap 5 Floating Label Form Controls Library - Web Code Flow How to make use of it: 1. Install the package with NPM. # NPM $ npm i @tkrotoff/bootstrap-floating-label 2. Import the Bootstrap Floating Label into your Bootstrap undertaking. @import '~bootstrap/scss/bootstrap'; @import '~@tkrotoff/bootstrap-floating-label/src/bootstrap-floating-label'; 3. Floating labels | Bootstrap Vue - CoreUI Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels · CoreUI A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. ... When working with the CoreUI for Bootstrap grid system, be sure to place form elements within column classes. Email address Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Bootstrap Float - examples & tutorial Basic examples. These utility classes float an element to the left or right, or disable floating, based on the current viewport size using the CSS float property. !important is included to avoid specificity issues. These use the same viewport breakpoints as grid system. Note that float utilities have no effect on flex items. Examples · Bootstrap Examples that focus on implementing uses of built-in components provided by Bootstrap. Starter template. Nothing but the basics: compiled CSS and JavaScript. Grid. Multiple examples of grid layouts with all ... Floating labels. Beautifully simple forms with floating labels over your inputs. Offcanvas. Turn your expandable navbar into a sliding ... Bootstrap 5 Floating labels - AdminKit Floating labels Example Textareas Selects Layout Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
css - Bootstrap 4.1 floating labels - Stack Overflow :root { --input-padding-x: .75rem; --input-padding-y: .75rem; } .floating-label { $placeholderColour: $middleGrey; position: relative; input, textarea, label { padding: var(--input-padding-y) var(--input-padding-x); } label { position: absolute; top: 0; left: 0; display: block; margin-bottom: 0; line-height: 1.5; color: $placeholderColour; border: 1px solid transparent; border-radius: .25rem; transition: all .1s ease-in-out; &:hover { cursor: text; } } input::-webkit-input-placeholder ... Create Bootstrap 4 Form Controls With Floating Labels Description: A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet. Pure CSS Float Labels with Bootstrap5 and Select2 support Pure CSS Float Labels with Bootstrap5 and Select2 support. Float Labels v2.0 Pure CSS Float Labels with Bootstrap5 and Select2 support. Edit on Github. Demos. Input Field. ... Tests (Bootstrap 5) - input groups. blank. blank, disabled. blank, readonly. has value. has value, disabled. has value, readonly. input (sm) Full Name Button. Full Name ... Bootstrap Floating labels -- Tutorials with advanced examples | Torus Kit Create beautifully simple form labels that float over your input fields. Example Wrap a pair of and elements in .form-floatingto enable floating labels with Bootstrap's textual form fields. A placeholderis required on each as our method of CSS-only floating labels uses the :placeholder-shownpseudo-element.
PlanetThemes/Bootstrap-4-Floating-Labels - github.com GitHub - PlanetThemes/Bootstrap-4-Floating-Labels: Bootstrap 4 Floating Labels PlanetThemes Bootstrap-4-Floating-Labels master 1 branch 0 tags Code 2 commits Failed to load latest commit information. css images js README.md favicon.ico floating-labels.css index.html README.md Bootstrap-4-Floating-Labels Bootstrap 4 Floating Labels
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
Плавающие этикетки | Floating labels example for Bootstrap (BS 4.0) Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
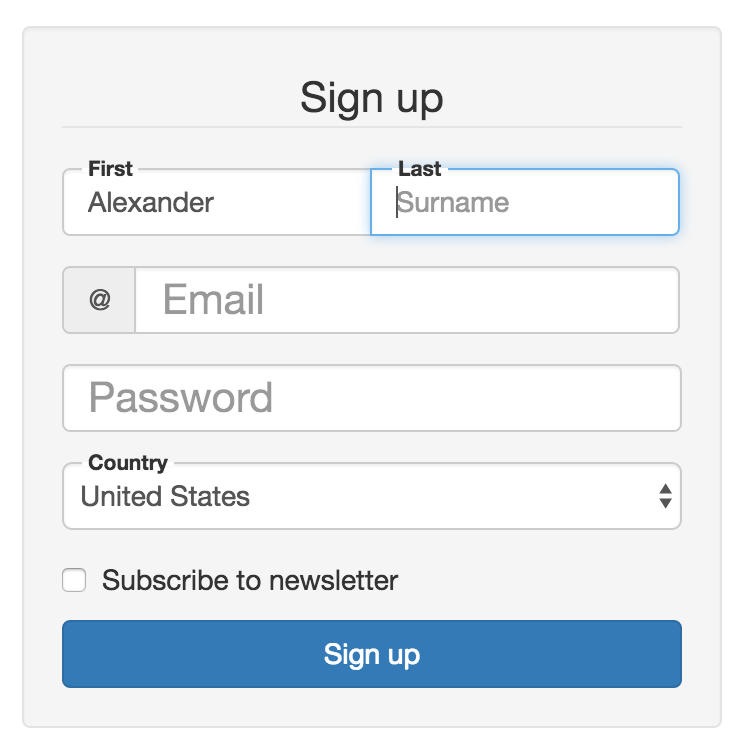
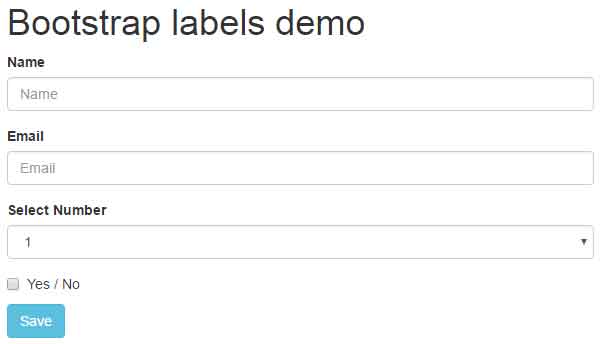
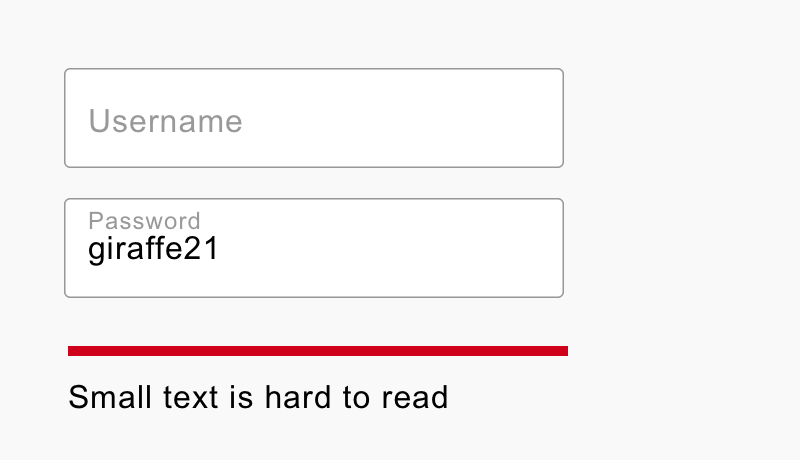
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Examples · Bootstrap Brand new components and templates to help folks quickly get started with Bootstrap and demonstrate best practices for adding onto the framework. Album. Simple one-page template for photo galleries ... Floating labels. Beautifully simple forms with floating labels over your inputs. Offcanvas. Turn your expandable navbar into a sliding offcanvas ...
Floating Label Eingabe Bootstrap 4 Code Beispiel - dasdev.de Floating Label Eingabe Bootstrap 4 Code Beispiel. Home » Floating Label Eingabe Bootstrap 4 Code Beispiel. Der Schritt-für-Schritt-Code, den Sie in diesem Beitrag finden, ist die schnellste und effektivste Lösung, die wir für diese Frage oder dieses Problem gefunden haben.
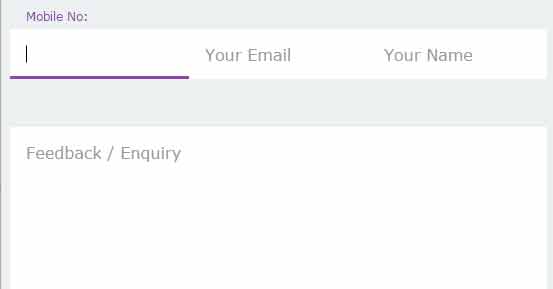
Bootstrap 4 animated inputs with floating labels Example Bootstrap 4 animated inputs with floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 animated inputs with floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address.
Floating labels · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. On this page Example Textareas Selects Layout Sass Variables Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap’s textual form fields.
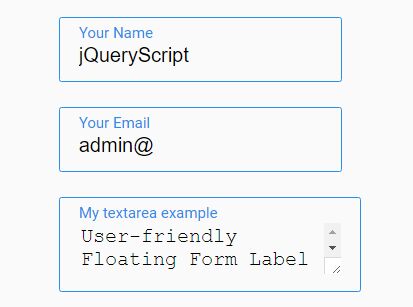
Bootstrap Floating Label Examples - jQueryScript.Net Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date
GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Labels for Bootstrap using just CSS. Contribute to exacti/floating-labels development by creating an account on GitHub.
Solved: Bootstrap 4 Floating Labels Dropdown | Experts Exchange Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs.
Floating labels + input-group in Bootstrap 4.5? : r/bootstrap - reddit In my pen floating labels work with input-group-append, but not (yet?) with input-group-prepend. comments sorted by Best Top New Controversial Q&A Add a Comment tanguy_k •
Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
Bootstrap Snippet Floating labels Bootstrap 4 using HTML CSS Bootstrap example of Floating labels Bootstrap 4 using HTML, Javascript, jQuery, and CSS. Snippet by jenish. High quality Bootstrap 4.1.1 Snippet by jenish. Share yours today! Toggle navigation. Bootsnipp. Bootstrap For. CSS Frameworks; Bootstrap; Foundation; Semantic UI; Materialize ...
React-Bootstrap · React-Bootstrap Documentation Floating labels Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.



















![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-06-24/23-floating-labels-empty.png)

















Post a Comment for "39 floating labels bootstrap 4"